Создаем брендирование с однородной фоновой заливкой
ВАЖНО!!! Для:
- страниц форума Экскаватор Ру
- страниц форума (отзывов) Грузовой Ру
1. Выбор цвета фоновой заливки
цвет фоновой заливки выбирается исходя из общей темы брендирования
и является так называеммым первым слоем подложки брендирования.
его выбор производится дизайнером
выберем белый цвет (rgb: 255,255,255; hex: #ffffff)
его выбор производится дизайнером
выберем белый цвет (rgb: 255,255,255; hex: #ffffff)
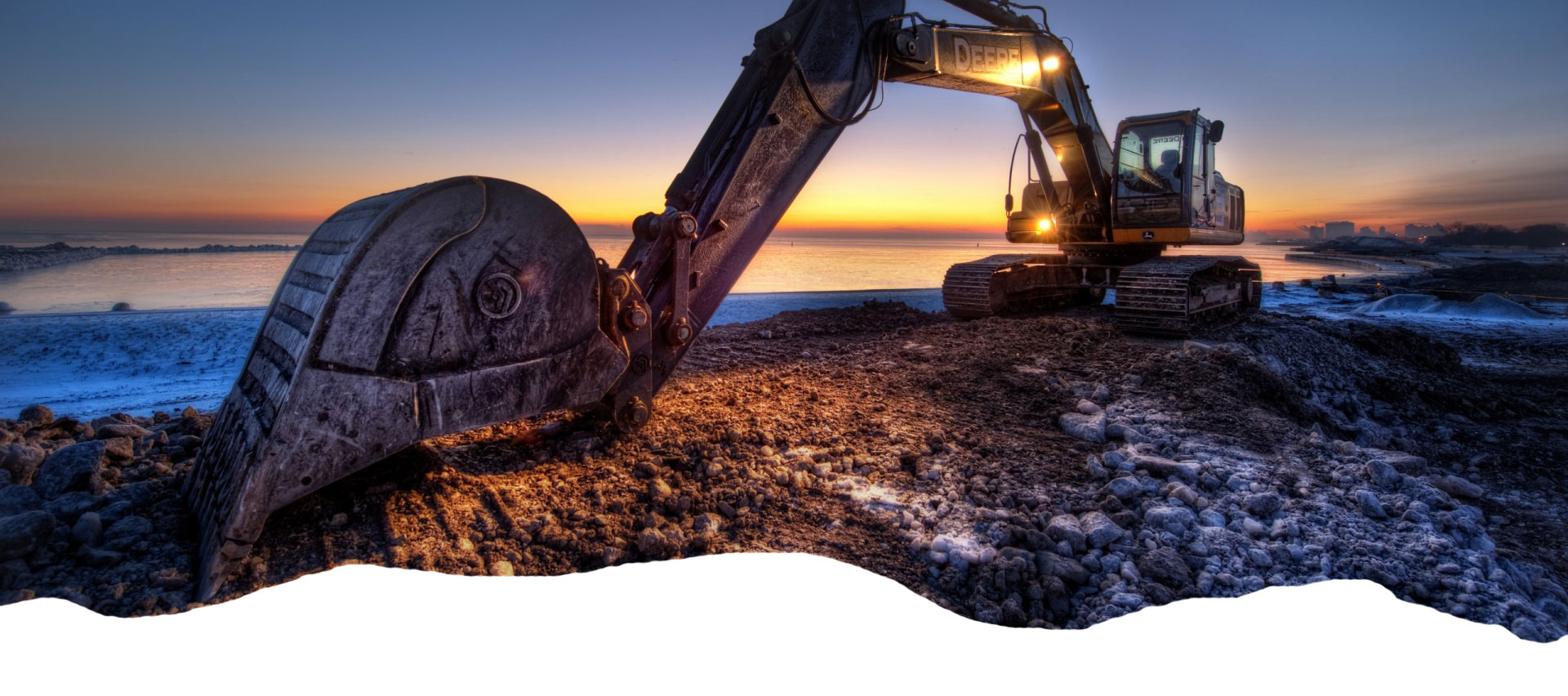
2. Создание изображения для верхней части сайта
2.1. выбираем изображение; ширина 1920 пикселей, высота - от 200 до 1000 пикселей (например)

2.2. подготавливаем изображение
выбор за дизайнером:
можно использовать переход "в цвет фоновой заливки"

или произвольный переход

или вообще не использовать переход
(для верхнего и нижнего изображения это вполне допустимо)

2.3. выбираем область для вставки информации (логотипы, текст, телефон(ы) и пр.)
ВАЖНО!!!
Исходя из того, что разрешение экранов мониторов ПК различных пользователей имеет обширный диапазон, мы НАСТОЯТЕЛЬНО РЕКОМЕНДУЕМ размещать всю информационную часть брендирования в пределах контентной части сайта (1024 пикселя).
Учитывая, что в данный момент условное среднее разрешение экранов 1366х768 пикселей, то эту область в исключительных случаях можно расширить до 1340 пикселей по ширине.
высота информационной области - 200 пикселей
расположение - вверху, строго по середине
помечаем область 1024х200 пикселей сверху по середине

2.4. расставляем информационные элементы

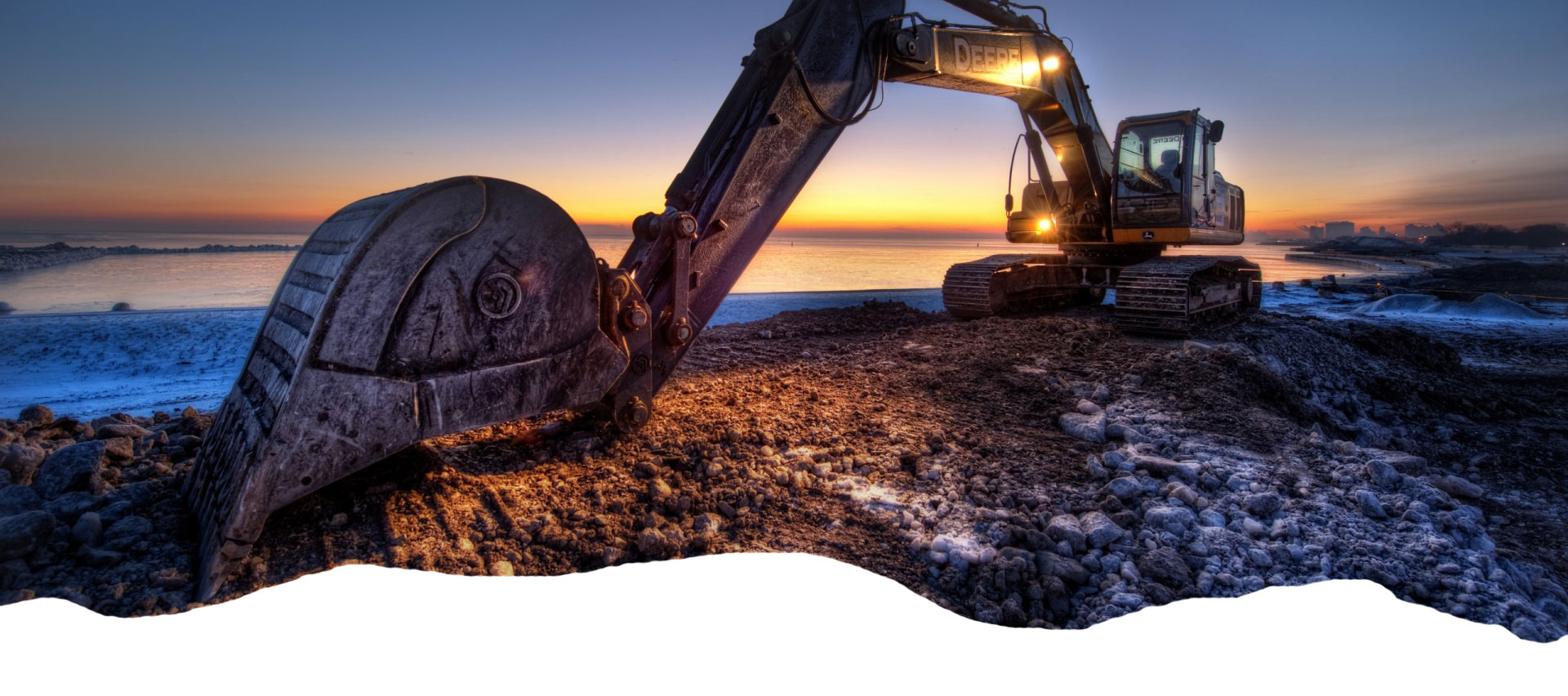
2.5. в результате мы получим одно из изображений

или

или


2.2. подготавливаем изображение
выбор за дизайнером:


(для верхнего и нижнего изображения это вполне допустимо)

2.3. выбираем область для вставки информации (логотипы, текст, телефон(ы) и пр.)
ВАЖНО!!!
Исходя из того, что разрешение экранов мониторов ПК различных пользователей имеет обширный диапазон, мы НАСТОЯТЕЛЬНО РЕКОМЕНДУЕМ размещать всю информационную часть брендирования в пределах контентной части сайта (1024 пикселя).
Учитывая, что в данный момент условное среднее разрешение экранов 1366х768 пикселей, то эту область в исключительных случаях можно расширить до 1340 пикселей по ширине.
высота информационной области - 200 пикселей
расположение - вверху, строго по середине

2.4. расставляем информационные элементы

2.5. в результате мы получим одно из изображений



3. Создание изображения для нижней части сайта
3.1. выбираем изображение; ширина 1920 пикселей, высота 300 пикселей (например)

3.2. подготавливаем изображение
Можно использовать любой из методов из подготовки верхнего изображения (то, что там использовалось для нижней части, здесь можно использовать для верхней. имеются ввиду переходы).
В примере решаем оставить как есть.
3.3. выбираем область для вставки информации (логотипы, текст, телефон(ы) и пр.)
ВАЖНО!!!
Исходя из того, что разрешение экранов мониторов ПК различных пользователей имеет обширный диапазон, мы НАСТОЯТЕЛЬНО РЕКОМЕНДУЕМ размещать всю информационную часть брендирования в пределах контентной части сайта (1024 пикселя).
Учитывая, что в данный момент условное среднее разрешение экранов 1366х768 пикселей, то эту область в исключительных случаях можно расширить до 1340 пикселей по ширине.
высота информационной области - 300 пикселей
расположение - строго по середине
помечаем область 1024х300 пикселей по середине

3.4. расставляем информационные элементы

3.5. в результате мы получим следующее


3.2. подготавливаем изображение
Можно использовать любой из методов из подготовки верхнего изображения (то, что там использовалось для нижней части, здесь можно использовать для верхней. имеются ввиду переходы).
В примере решаем оставить как есть.
3.3. выбираем область для вставки информации (логотипы, текст, телефон(ы) и пр.)
ВАЖНО!!!
Исходя из того, что разрешение экранов мониторов ПК различных пользователей имеет обширный диапазон, мы НАСТОЯТЕЛЬНО РЕКОМЕНДУЕМ размещать всю информационную часть брендирования в пределах контентной части сайта (1024 пикселя).
Учитывая, что в данный момент условное среднее разрешение экранов 1366х768 пикселей, то эту область в исключительных случаях можно расширить до 1340 пикселей по ширине.
высота информационной области - 300 пикселей
расположение - строго по середине

3.4. расставляем информационные элементы

3.5. в результате мы получим следующее

4. Создание повторяющегося изображения между верхней и нижней частями сайта
4.1. создаем область; ширина 1920 пикселей, высота - до 1100 пикселей
ВАЖНО!!!
Исходя из того, что разрешение экранов мониторов ПК различных пользователей имеет обширный диапазон, мы НАСТОЯТЕЛЬНО НЕ РЕКОМЕНДУЕМ размещать на данном изображении никакой информационной нагрузки. т.к. у большинства пользователей она будет практически нечитабельной, или читабельной частично.
Учитывая, что в данный момент условное среднее разрешение экранов 1366х768 пикселей, то фактически пользователь с данным разрешением экрана будет видеть по краям
(1366[ширина экрана] - 24[средняя ширина скролл-бара] - 1024[ширина контентной части сайта]) / 2[две стороны] = 159 пикселей
такой ширины очень мало для размещения какой-либо нагрузки.
для примера создаем область 1920х1100 пикселей и сразу заливаем ее фоновым цветом

ВАЖНО!!!
Верхняя и нижняя часть повторяющегося изображения ДОЛЖНА в обязательном порядке при последующей обработке оставаться равной цвету фоновой заливки.
Это связано с тем, что высота страницы сайта имеет переменное значение и НИКОГДА НЕ ЯВЛЯЕТСЯ ВЕЛИЧИНОЙ ПОСТОЯННОЙ!!!
Вставка повторяющегося изображения происходит следующим образом (изначально запрограммированным методом):
4.2. помечаем облать контентной части
расположение - строго по середине
помечаем область 1024х1100 пикселей по середине

4.3. расставляем графические элементы

4.4. в результате мы получим следующее

ВАЖНО!!!
Исходя из того, что разрешение экранов мониторов ПК различных пользователей имеет обширный диапазон, мы НАСТОЯТЕЛЬНО НЕ РЕКОМЕНДУЕМ размещать на данном изображении никакой информационной нагрузки. т.к. у большинства пользователей она будет практически нечитабельной, или читабельной частично.
Учитывая, что в данный момент условное среднее разрешение экранов 1366х768 пикселей, то фактически пользователь с данным разрешением экрана будет видеть по краям
(1366[ширина экрана] - 24[средняя ширина скролл-бара] - 1024[ширина контентной части сайта]) / 2[две стороны] = 159 пикселей
такой ширины очень мало для размещения какой-либо нагрузки.

ВАЖНО!!!
Верхняя и нижняя часть повторяющегося изображения ДОЛЖНА в обязательном порядке при последующей обработке оставаться равной цвету фоновой заливки.
Это связано с тем, что высота страницы сайта имеет переменное значение и НИКОГДА НЕ ЯВЛЯЕТСЯ ВЕЛИЧИНОЙ ПОСТОЯННОЙ!!!
Вставка повторяющегося изображения происходит следующим образом (изначально запрограммированным методом):
- вычисляется конечная высота отстроенной страницы
- выбирается область за вычетом высоты верхнего и нижнего изображений брендирования
[высота страницы] - [высота верхнего изображения] - [высота нижнего изображения] = [высота области заполнения] -
рассчитывается максимально возможное целое значение повторяющихся изображений, которое можно уместить в эту высоту
МИНИМАЛЬНОЕЦЕЛОЕ([высота области заполнения] / [высота повторяющегося изображения]) = [максимально возможное количество для вставки] - повторяющееся изображение расставляется полученым количеством раз между верхним и нижним изображениями брендирования с одинаковыми интервалами (промежутками). т.е. между изображениями чаще всего будут какие-то интервалы, и именно поэтому необходимо, чтобы сверху и снизу повторяющееся изображение переходило в фон заливки.
4.2. помечаем облать контентной части
расположение - строго по середине

4.3. расставляем графические элементы

4.4. в результате мы получим следующее

5. Рекомендации
- чем меньше высота повторяющегося изображения, тем более равномерно происходит наполнение между верхним и нижним изображением
- создание нижнего и повторяющегося изображения является не обязательным условием (можно выполнять брендирование только с верхним изображением)
6. Результат
Результат представлен в масштабе 1:2 (при условии, что у пользователя выставлено 100%-ое масштабирование в браузере и в операционной системе)
разрешение экрана пользователя по ширине:
разрешение экранов пользователей великое множество. именно по-этому мы рекомендуем не размещать важные элементы брендирования по за областью контентной ширины сайта
изображение вверху:
контентная часть сайта: